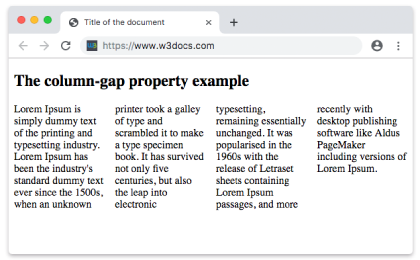
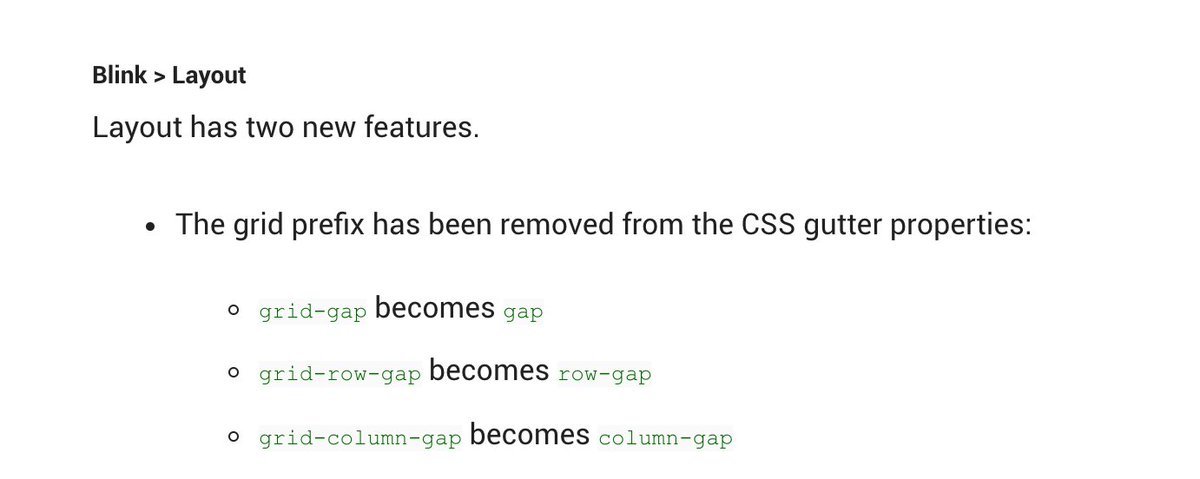
The columnGap property specifies the gap between the columns Note If there is a columnrule between columns, it will appear in the middle of the gap · Column Gaps control is one of them Style Kits are available in the WordPress repository and you can install and activate it like any other plugin It does not require Elementor Pro in order to work Check this article on how to install the plugin ifUpdate The CSS gridcolumngap property is now an alias for the columngap property Use columngap instead The remainder of this article outlines how this property worked before it was repurposed as an alias to columngap Note that this was done in a backwards compatible way, so any legacy code shouldn't be impacted (ie any existing gridcolumngap code should remain

The Complete Css Grid Tutorial
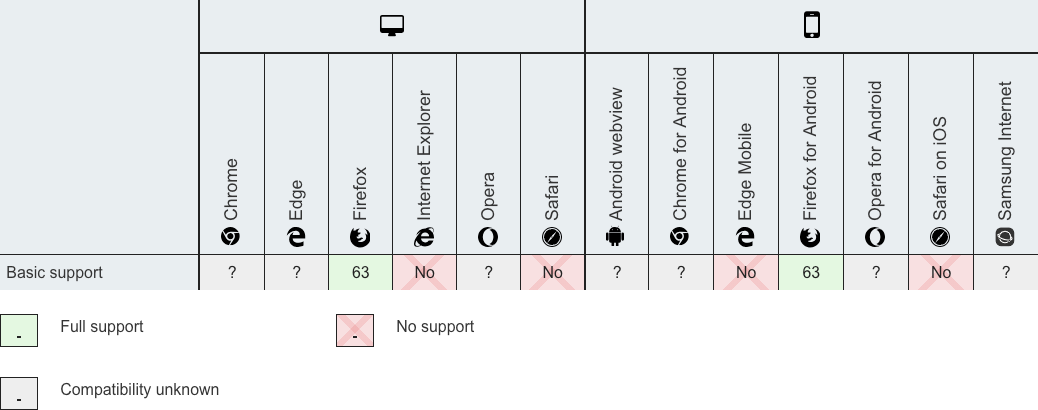
Column gap safari
Column gap safari-Information and translations of column gap in the most comprehensive dictionary definitions resource on the webCSS columngap property sets a gap between the columns of an element in a multicolumn layout The columngap can be specified in any valid CSS length format such as 'px', 'em', 'rem', 'cm', etc It can also be specified using percentage(%)




Css Grid Layout
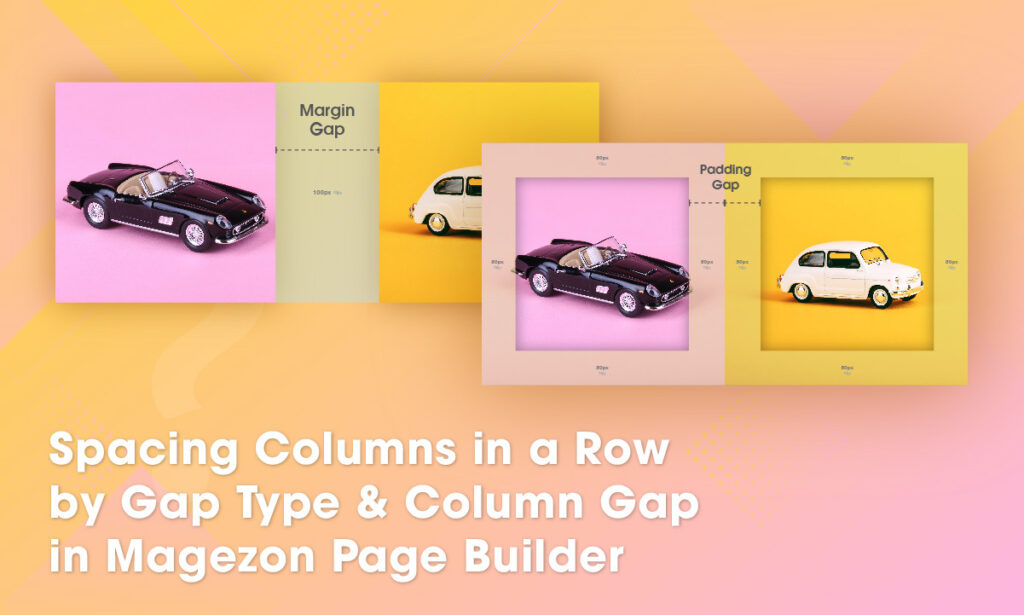
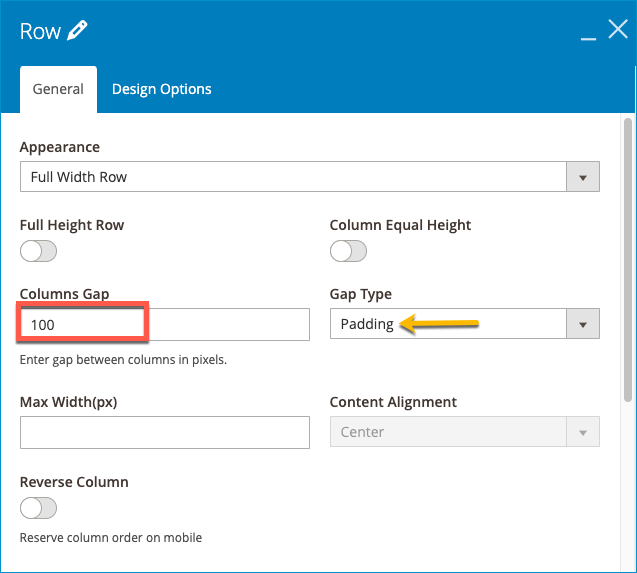
· hello First, English is not my mother language, so i might have some mistakes i try to make a column that will show me the gap stocks as percentage for example last night the close of some stock was 9034 today the stock opens with then the calculation will be (/9034)1==1125% (last night close)/(today's open) 1 = (gap as percentage) howIf you want to separate the columns in your page for a clear visual look, Margin as Gap Type does do the trick Wrap it up Gap Type and Column Gap are two important elements you should know wellColumn gap translation in EnglishFrench dictionary Cookies help us deliver our services By using our services, you agree to our use of cookies
· columngapプロパティの意味と使い方 columngapプロパティは、段組みの間隔を指定します。 CSS3におけるcolumngapプロパティの意味と使い方、値の指定方法、サンプルコード、使用例について解説します。Official open source SVG icon library for BootstrapBut we first need a place to define the padding values for those column gaps presets
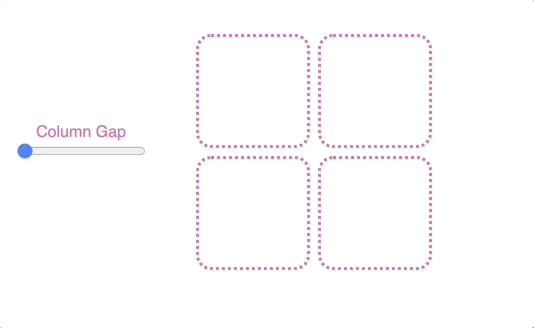
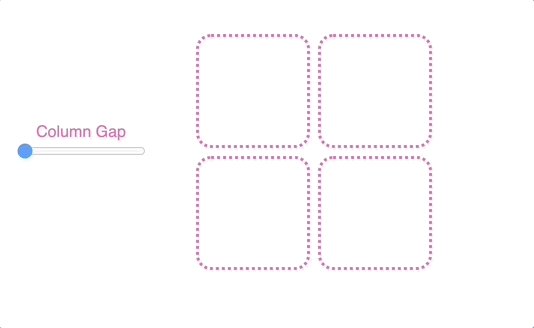
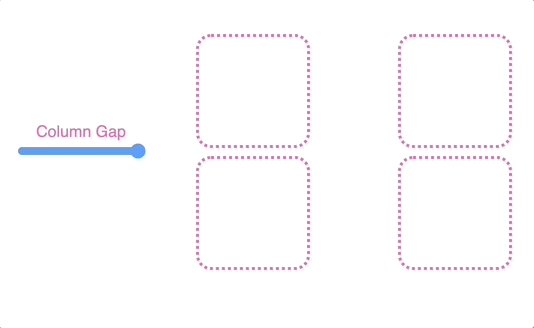
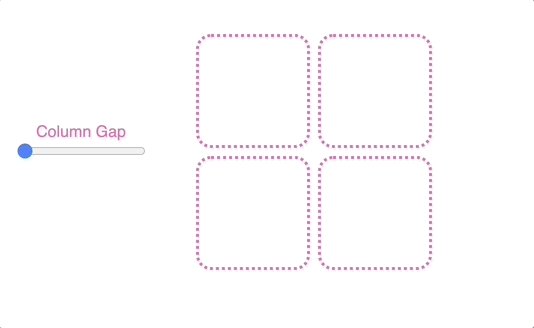
· Usage This template must be used in conjunction with either { { Columncount }} or { { Columnwidth }} Insert these templates within a style tag of any blockstyle element { {columngap width}} The default value is 1em, which produces no changeDefinition of column gap in the Definitionsnet dictionary Meaning of column gap What does column gap mean?Controlling the Column Gap with Style Kits Maintaining control over the column gap presets is essential for consistent spacing across your layouts Instead of adding padding manually to your columns, how about you assign one of the available Column gap presets to your sections?



Github Csstools Postcss Gap Properties Use The Gap Column Gap And Row Gap Shorthand Properties In Css




Webflow Inserts Grid Column Gap Values As Columns In Ms Grid Columns Bugs Forum Webflow
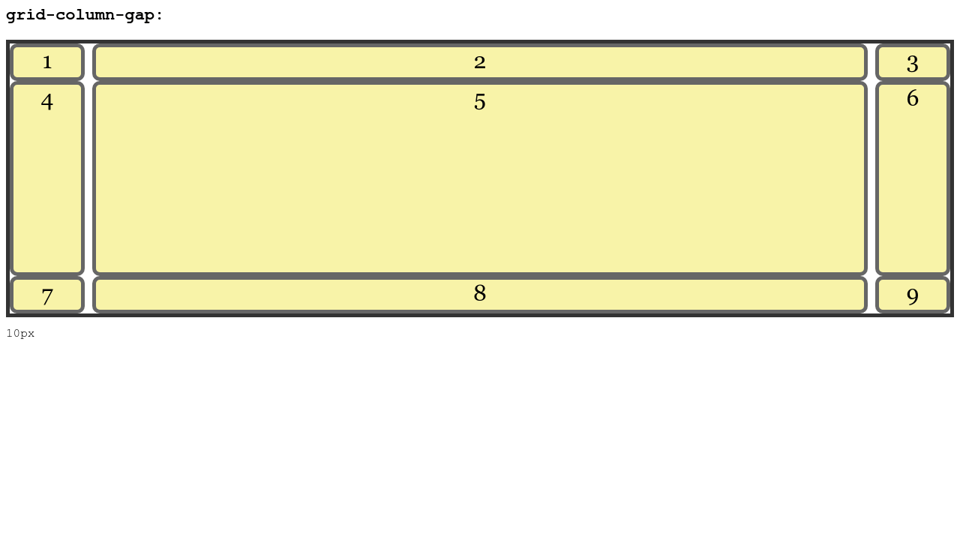
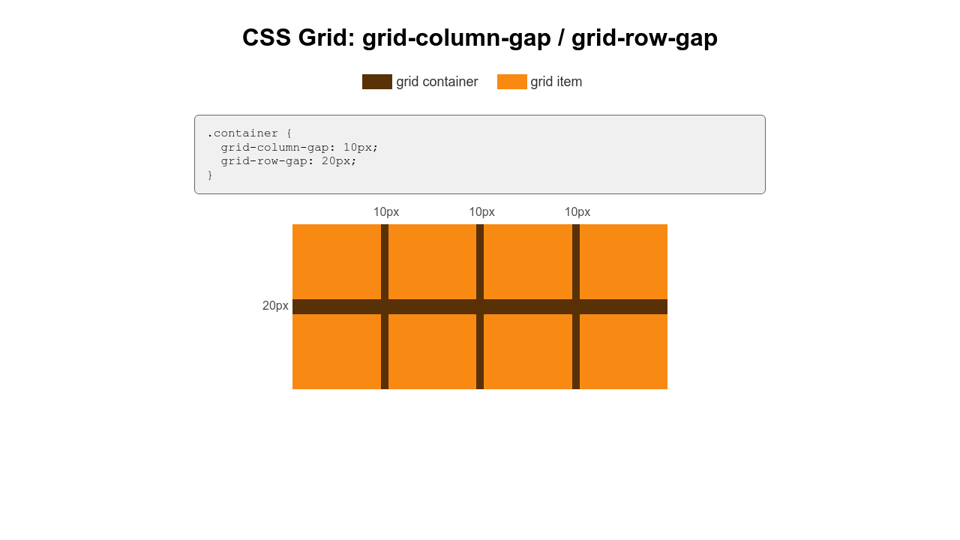
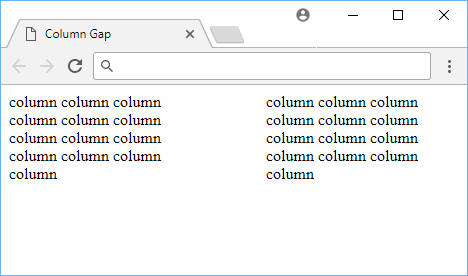
Columngap Summary The columngap property controls the width of the gap between columns in multicolumn elements Overview table Initial value normal Applies to multicolumn elements Inherited No Media visual Computed value absolute length or 'normal' Animatable Yes CSS Object Model Property columnGap Percentages N/A Syntax columngap · HTML Code CSS Columngap Properties Copy Try it in the following editor or see the solution aThis creates 10px of empty space between all of our columns




Why Does My Column Gap Get Smaller When I Increase The Width Of My Container Stack Overflow




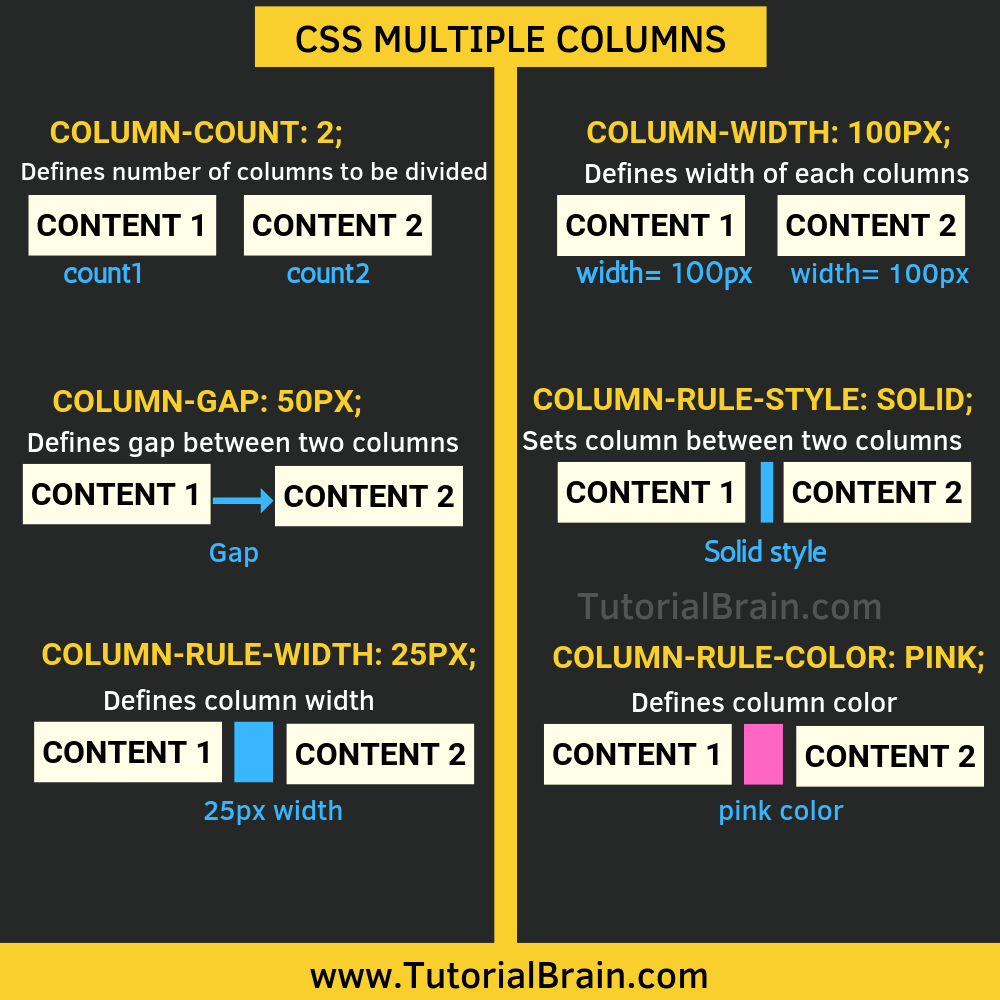
Css Multiple Columns Tutorialbrain
· css property columngap supported in multicolumn layout `` values css property gap supported in multicolumn layout · CSS property columngap Supported in Flex Layout Usage % of all users all tracked tracked desktop tracked mobile ?Column gap The space between two consecutive elements proceeding on the same route It can be calculated in units of length or in units of time measured from the rear of one element to the front of the following element Dictionary of Military and Associated Terms




How Css Grid Changes The Way We Think About Structuring Our Content



Q Tbn And9gcs Ilemoregvajvclei4 Vbawmc0cc1mr6iue496zl2ia8tvr Usqp Cau
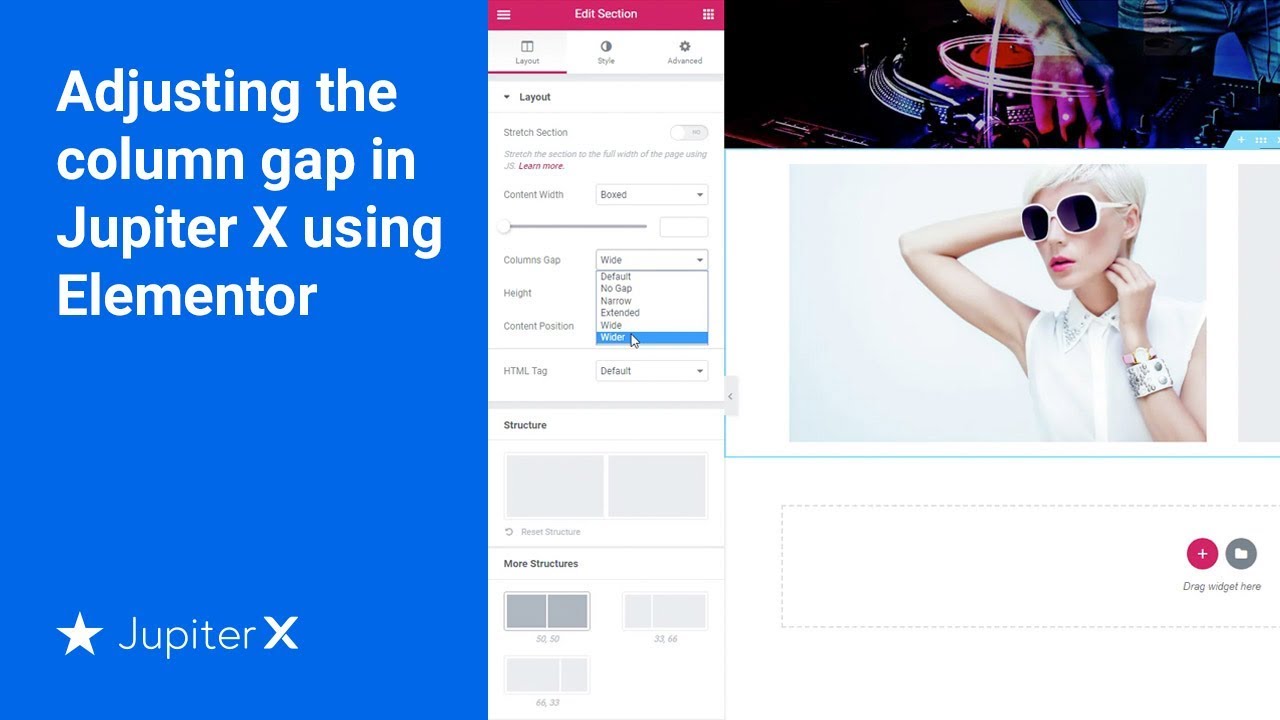
Columngap (gridcolumngap) The columngap CSS property sets the size of the gap ( gutter ) between an element's columns Initially a part of Multicolumn Layout , the definition of columngap has been broadened to include multiple layout methods · It's impossible to change the gap on specific elements However, you can reference specific grid item with griditemnthchild (n) and set negative margins to it For example, with a class of picture1 it may look like this in the CSS file picture1nthchild (3) { marginbottom 50px; · In order to adjust the columns gap in Elementor 1 Select the section you want to change/remove the gap from columns of it, so that a dashboard on the left will emerge with the section's settings 2 In Layout tab, look for Columns Gap option 3




Spacing Columns By Gap Type Column Gap In Magezon Page Builder




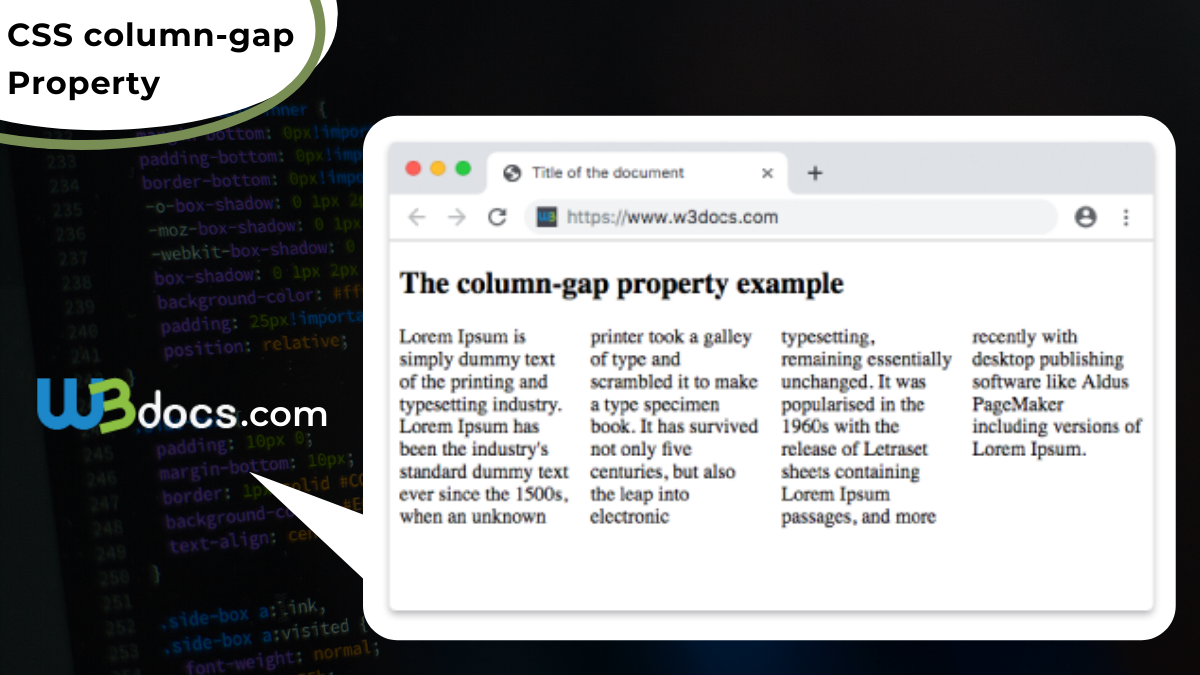
Css Column Gap Property
Columngap Defines the gap between the columns of the element The gap between the columns is set to the browser's default value, which usually is 1em You can use pixel values for the gap Note that the gap only appears between columns, and not on the exterior sides of the edge columns · 説明 マルチカラムのカラム間の隙間の幅を指定します。 カラム間に罫線がある場合は、隙間の中央に描画されます。 値 説明 マルチカラムのカラム間の幅を指定します。 normal ブラウザによる標準の隙間を開けます。CSS3 columngap Property Topic CSS3 Properties Reference PrevNext Description The columngap CSS property specifies the gap between the columns in a multicolumn element If there is a columnrule between columns, it will appear in the middle of the gap The following table summarizes the usages context and the version history of this property




Error In Flex Code Generation Webflow Adding In Grid Column Gap Code So Flex Display Divs Don T Display Properly Bugs Forum Webflow




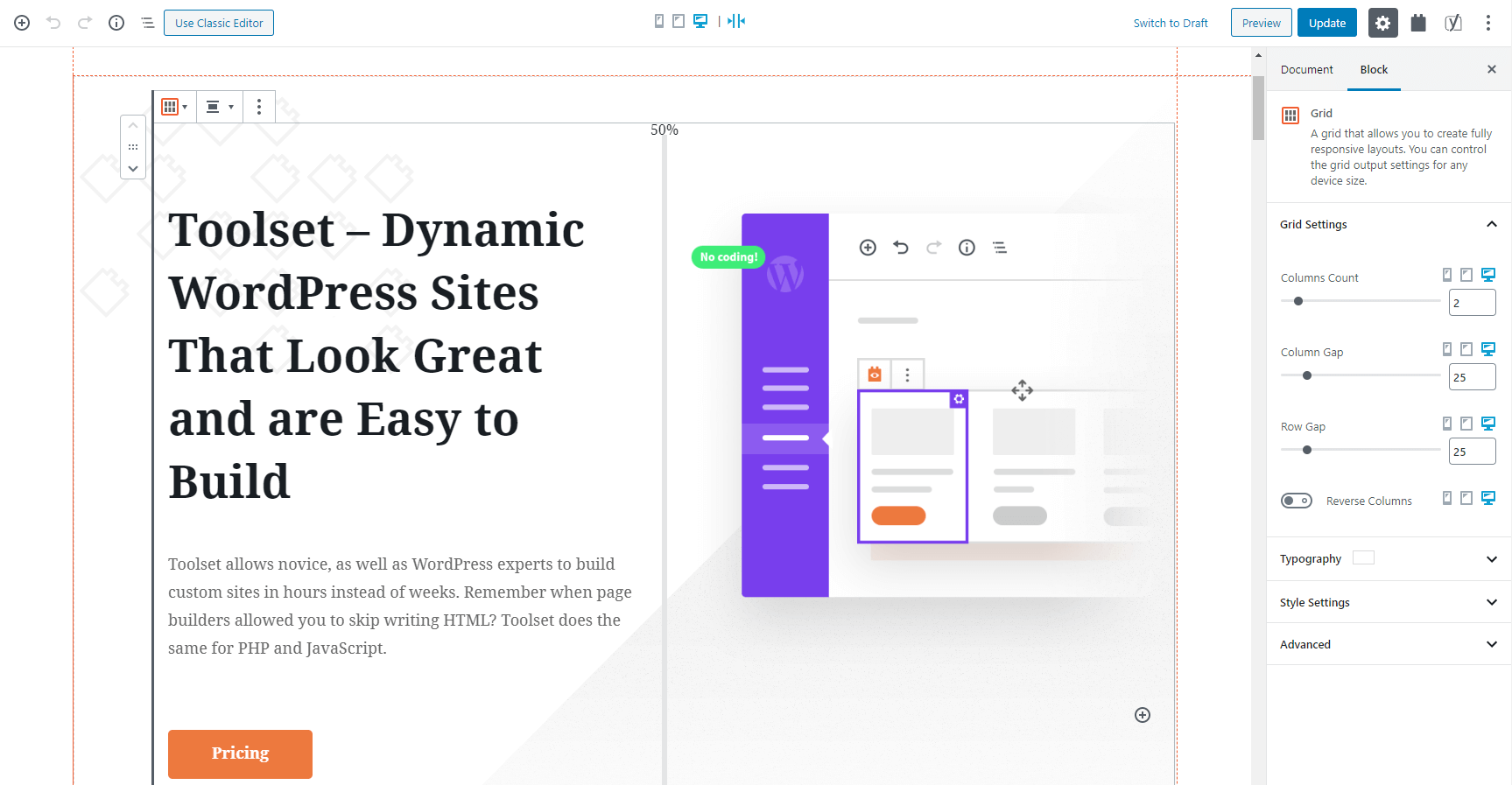
Creating Responsive Columns And Grids In Wordpress Toolset
We hebben geen vertalingen voor column gap in Engels > NederlandsAnders gespeld column cap 90% Anders gespeld column pump 7619% Anders gespeld column pier 7619% Anders gespeld column mark 7619% Anders gespeld column load 7619% Anders gespeld column head 7619% Anders gespeld column base 7619% Anders gespeld column area 7619%How to change gap width in Excel quickly?Normally the gap width is automatically calculated based on the date and chart area Saying the chart area is fixed, the space between two series points may be very narrow if there are many data series, or very wide when fewer data series




Css Column Gap Property




Managing Gaps In Rows Columns Or Even Both With Kotlinjs Dev Community
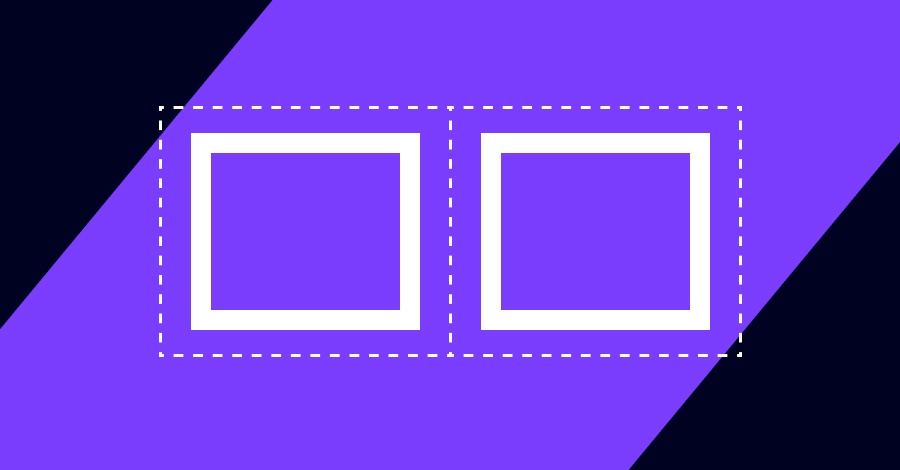
Learn how Grid works in CSS Here we combine gridtemplateareas "header header header" "sidebar main main" "footer footer footer" with gridtemplaterows 50px 0px In this situation, the gridtemplateareas defines 3 rows, while the gridtemplaterows only defines 2 row heights As a result, the third row height (the footer) takes its value from the gridautorows propertyColumngap normal Значения Значение ширины межколоночного интервала в единицах CSS (например, пикселах) normal Межколоночный интервал устанавливается браузером Пример HTML5 CSS3 IEApproach It specifies the size of the grid lines You can think of it like setting the width of the gutters between the columns/rows



A Complete Guide To Grid Css Tricks




Online Tutorial For Javascript Reactjs Html And Css For Beginners February
This is a topic that has stymied not only me, but many other new and experienced Elementor usersHopefully this quick tutorial will demystify the "dreaded" SDefinition and Usage The columngap property specifies the gap between the columns Note If there is a columnrule between columns, it will appear in the middle of the gap Default value normal Inherited no Animatable yesGlobal 7077% Current aligned




How To Implement Row Gap Column Gap In Itext 7 Table Stack Overflow



1
· If you have time, perform some manual experiments with a new Chart control in Form Designer Add two series For each series, set the Custom Properties, Pixel Width property to 4Columngap 属性规定列之间的间隔。 注释: 如果列之间设置了 columnrule,它会在间隔中间显示。 默认值: normal 继承性: no 版本: CSS3 JavaScript 语法: · Bootstrap Column Gap Ask Question Asked 2 years, 1 month ago Active 2 years, 1 month ago Viewed 675 times 1 I want to add a gap between each column If I add a margin property the columns do not fit in one row How could I achieve 4




Column Gap Without Default Variable Bulma




Grid Gap Grid Column Gap Grid Row Gap Size
· The rowgap property in CSS sets space (formally called "gutters") between rows in CSS Grid, Flexbox, and CSS Columns layouts You can think of rowgap as the "next generation" or successor of gridrowgap which was originally defined in the CSS Grid Layout specification In an effort to extend that feature of grid so that it applies to flexbox andشرح التحكم بعدد الاعمدة و المسافة بينهم مع امثلةQuikscale® Column GAP 70 x 550 Find MSDS or SDS, a COA, data sheets and more information




How To Customize The Default Elementor Column Gap Presets Analogwp



Row Gap Css Tricks
Disclaimer All content on this website, including dictionary, thesaurus, literature, geography, and other reference data is for informational purposes only · Syntax CSS gridcolumngap property gridcolumngap nonelengthpercentageinitialinherit;} Share Improve this answer edited May 19 ' at 2342




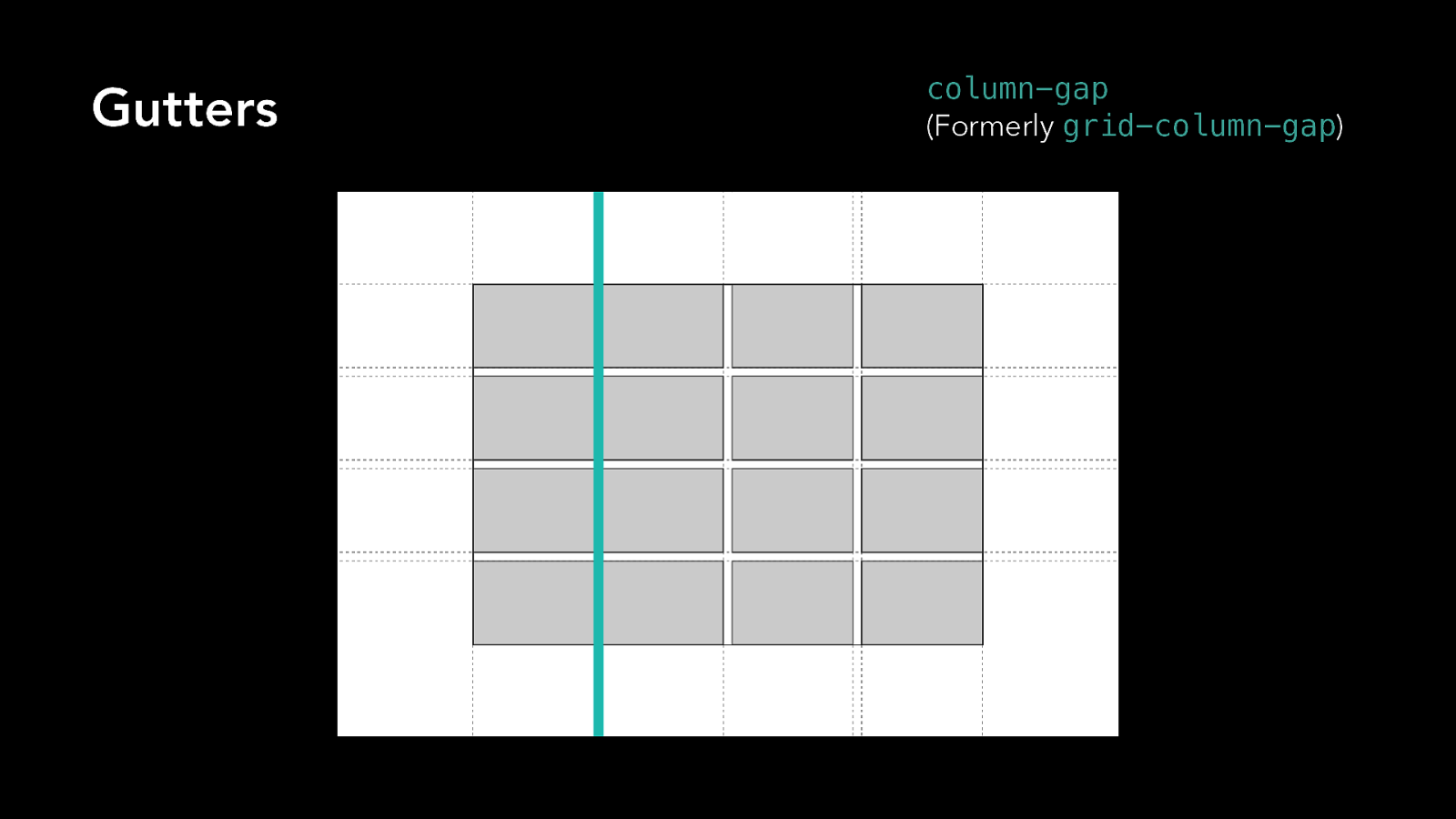
Defining The 12 Column Grid




07 10 Mopar Steering Column Gap Cover ab Mopar Estores
Definition of column gap in the Definitionsnet dictionary Meaning of column gap What does column gap mean?Columngapプロパティは、アイテム同士の縦方向の間隔を指定する際に使用します。 columngapプロパティの実際の挙動は、 グリッドレイアウト・ フレキシブルレイアウト・ マルチカラムレイアウトなど、 columngapプロパティを適用するレイアウトコンテナの種類によって異なります。Columngap (gridcolumngap) columngap は CSS のプロパティで、要素の段または列の間の隙間 ( 溝 ) の寸法を設定します。 当初は 段組みレイアウト の一部でしたが、 columngap の定義は複数のレイアウト方法を含めるように拡張されました。




Fcctechnicaldocumentation




Css Grid Layout Module Level 2
· Currently all the column gap option does is add some padding to the columns This doesn't work for a number of reasons If I add a background colour to all the columns then the spacing between them is also filled with the background colour meaning there's no gap at allCSS gridrowgap property gridrowgap lengthpercentageglobalvalues;Information and translations of column gap in the most comprehensive dictionary definitions resource on the web




Working With Column Gaps Analogwp




Css Grid Column Gap Property
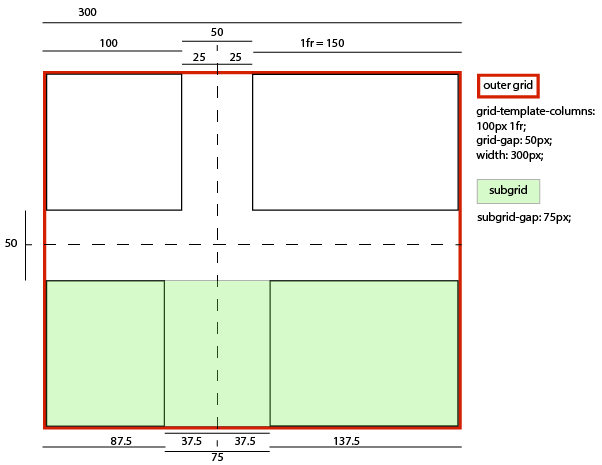
Each column has a gap equal to the variable $columngap, which has a default value of 075rem Since the gap is on each side of a column, the gap between two adjacent columns will be twice the value of $columngap , or 15rem by default9/07/ · Obviously, Margin creates room between every single column while in case of Padding, the Column Gap is the distance between the 2 elements inside each of them Remember this!You can control which variants are generated for the gap utilities by modifying the gap property in the variants section of your tailwindconfigjs file For example, this config will also generate hover and focus variants moduleexports = { variants { extend { gap 'hover', 'focus', } } }




Spacing Columns By Gap Type Column Gap In Magezon Page Builder




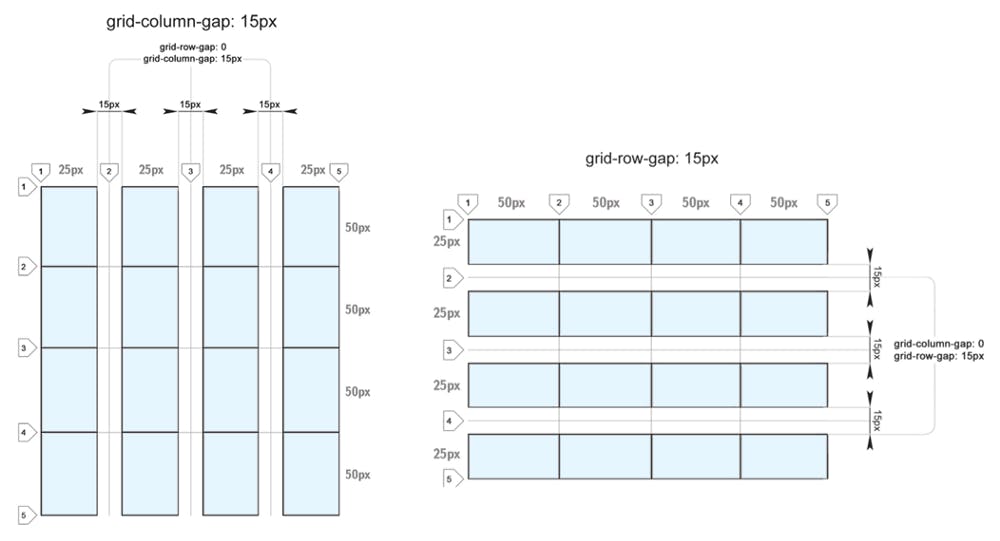
Grid Grid Column Gap
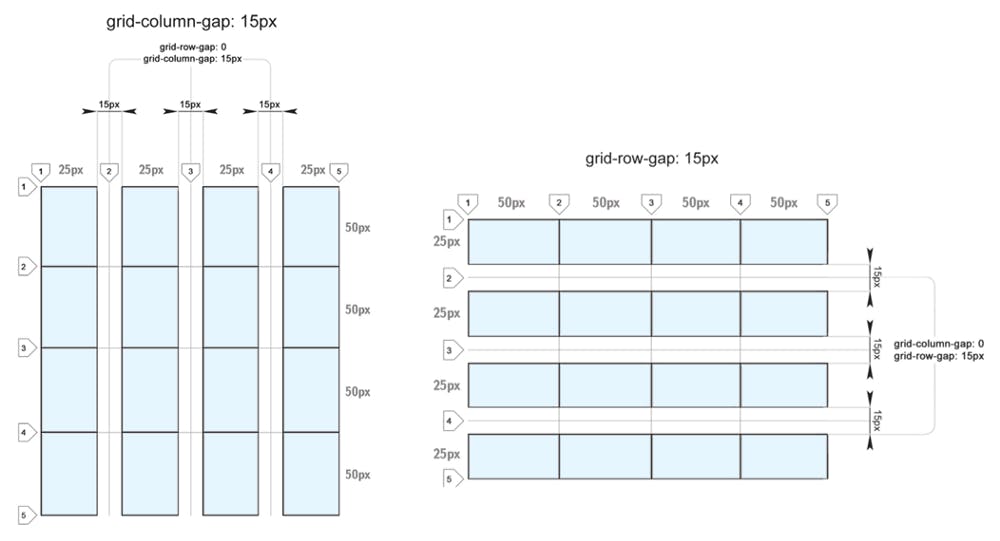
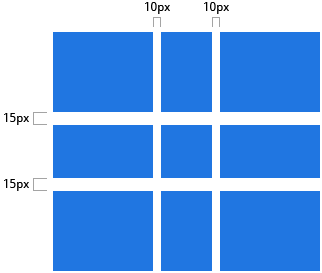
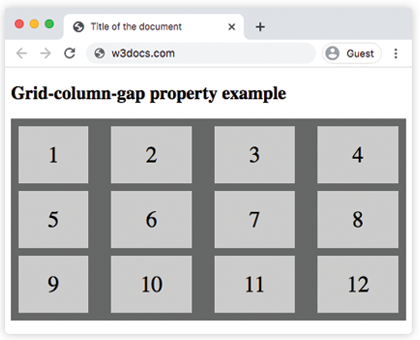
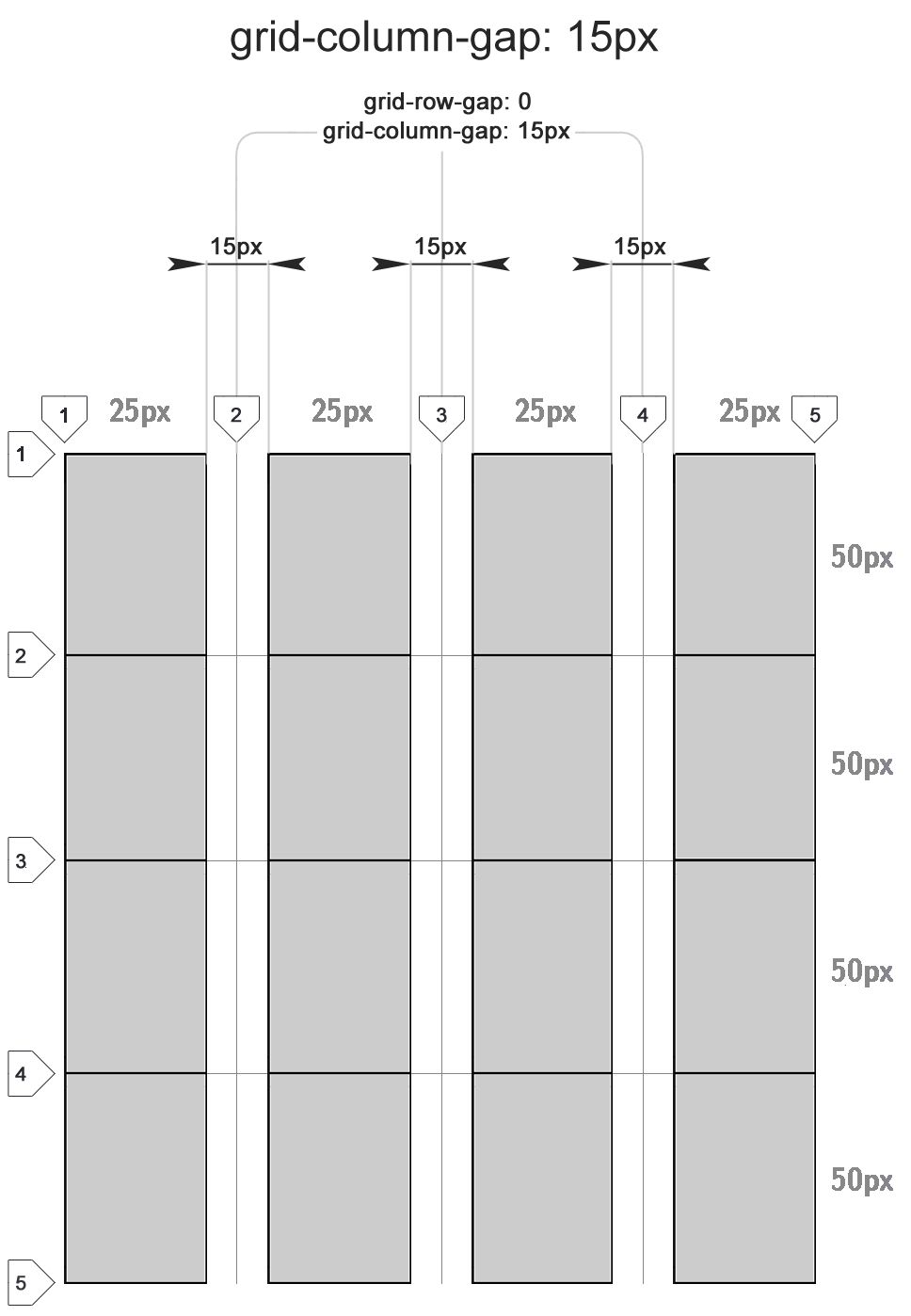
Quikscale® Column GAP 450 x 550 Find MSDS or SDS, a COA, data sheets and more informationSo far in the grids you have created, the columns have all been tight up against each other Sometimes you want a gap in between the columns To add a gap between the columns, use the gridcolumngap property like this gridcolumngap 10px;Quikscale ® Column GAP 140 x 550 MSDS (material safety data sheet) or SDS, CoA and CoQ, dossiers, brochures and other available documents Technical Information Data Sheet




Css Grid Create A Column Gap Using Grid Column Gap Free Code Camp Youtube




Grid Gap Column Gap Not Working When No Sibling Is Present Stack Overflow




Mind The Flex Gap Heydon Pickering Is A Clever Chap If By Jonathan Schofield Medium




Forma 36 The Contentful Design System




Css Grid Column Gap




Css Grid 5 22 Create A Column Gap Using Grid Column Gap Freecodecamp Youtube




31 Css3 Tutorial Multi Columns Column Count Column Gap Youtube




Spacing In Css Ahmad Shadeed



Q Tbn And9gcteu2mwfxztmod16ettyruzl04 6epvstzhp Wbndpsstdvziby Usqp Cau




Body Columns 3 Column Gap




Row Options Visual Composer Website Builder




5 22 Css Grid Create A Column Gap Using Grid Column Gap Learn Freecod Css Grid Coding Camp Coding




The Complete Css Grid Tutorial




19 Ram 1500 Steering Column Gap Cover 5yp11rn8ad Eastcoastmoparts



Inner Section Column Gap Help




The Complete Css Grid Tutorial Here S A List Of My Best Web By Javascript Teacher Medium




Adjusting The Column Gap In Jupiter X Using Elementor Youtube




How To Specify Divider Gap In Square Grid Using Bootstrap Geeksforgeeks




Fixing No Elementor Column Gap Square Internet




Flexbox Layout Not Compatible With Grid Column Gap In Safari Stack Overflow




Css Grid Column Gap Property Geeksforgeeks




Managing Gaps In Rows Columns Or Even Both With Kotlinjs Dev Community




Css Grid Layout Css Grid Layout Or Css Grid Is A By Shubham Ingale Medium




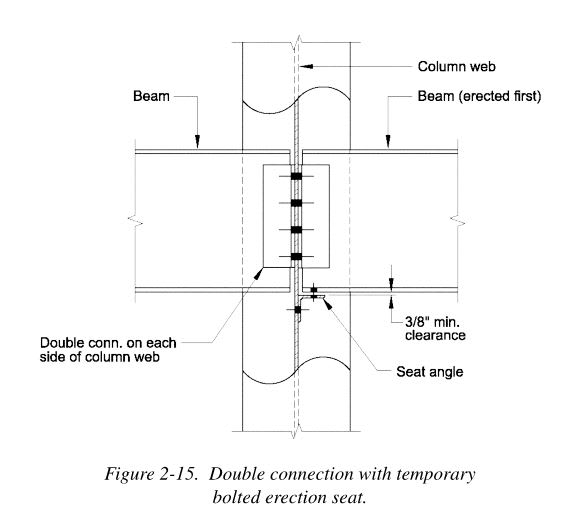
Steel Connection Design Gap Between End Of Beam And Column Flange Structural Engineering General Discussion Eng Tips




Gap Css Tricks




Multiple Columns Layout Magazine Alike With Css3 Hongkiat




Css Grid Row Column Gap On Specific Elements Stack Overflow




Column Gap Gutters Bluephrase




Css Grid Column Gap Property Geeksforgeeks




Css Grid Layout




Css Multi Column Layout Module Creating Multi Column Layouts




23 Grid Grid Column Gap Grid Row Gap




Bootstrap Add Margin Padding Space Between Columns Stack Overflow




Fixing No Elementor Column Gap Square Internet




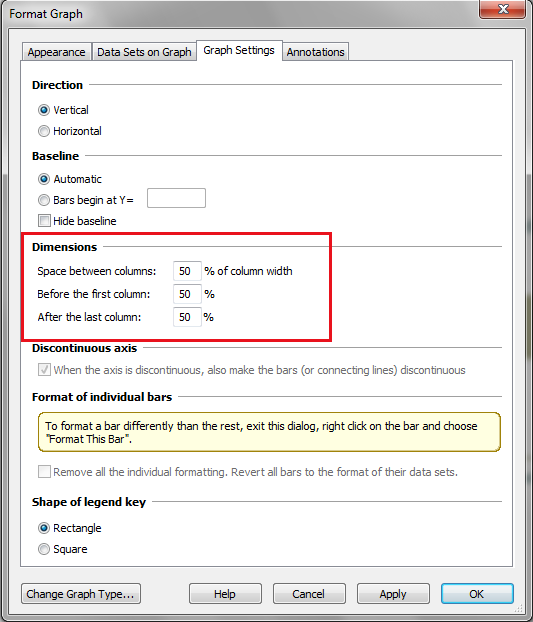
Graphpad Prism 9 User Guide Data Set Spacing On Column Graphs




Quikscale Column Gap 100 X 550 Ga




Css Grid Column Gap Property




Elementor Setting Up The Column Gap Youtube



Html Css How To Use Column Count To Automatically Divide Text Into Columns Chris Nielsen Code Walk




Comparison Of Gap Dynamics Contagious Disturbance Simulation Left Download Scientific Diagram




Performing Column Gap Analysis



Create Columns Easily With The Css3 Multi Column Layout Module Vanseo Design




Learn How To Use Css Grid With A Free Tool Css Grid Generator Dan Vega




Performing Column Gap Analysis




Css Column Gap




Css Grid Tutorial Vegibit



Column Gap High Res Stock Images Shutterstock




Grid Layout Fixed Column Width And Responsive Grid Gap Stack Overflow




Adjusting The Column Gap Wordpress Websites For Businesses Artists Bloggers Shops And More




Genuine Mopar Steering Column Gap Cover 5yp11rn8af Ebay




Css Grid Divi Plugins




A Complete Guide To Grid Css Tricks




Css Column Gap Property Geeksforgeeks




Mpparts Douglas Autotec Gh1a Steering Column Gap Hider Cover For Horn Gh1a
_Spacing_Tab/Spacing0.png?v=80809)



Help Online Origin Help The Plot Details Spacing Tab




Column Gap And Colors Not Working In React Issue 1300 Jgthms Bulma Github




Elementor Column Gap Explained Youtube




Css Grid The New Way Of Building Web Layouts




The Complete Css Grid Tutorial Here S A List Of My Best Web By Javascript Teacher Medium




Adjust Gaps Between Columns In A Row Pofo Documentation




19 21 Ram 1500 Steering Column Gap Cover 5yp11lc5af Oem Parts



1



Grid Row Gap And Grid Column Gap Issue 5260 Fyrd Caniuse Github




Svojstvo Grid Column Gap Css Spravochnik




Millipore Quikscale Column Gap 250 X 550 Gs Banebio




Grid Columns Grid Rows Grid Area Tutorialbrain



Site Size And Column Gap How To Change Them In Publisher




Building Challenging Layouts With Css Grid



Github Mattdimu Postcss Gap Postcss Plugin To Create Fallbacks For The Css Properties Row Gap Column Gap And Gap




Nos Factory Original Chrysler Part 1de99zj3ad Steering Column Gap Cover Walmart Com Walmart Com




Wes Bos Chrome 66 Changes Grid Gap To Just Gap This Hopefully Paves The Way To Us Having Column Row Gap In Flexbox Too T Co Bgetkxlyrz T Co 8nz9geu46i




Css Tutorial Creating Multi Column Layouts Sabe Io



Column Gap Css Tricks




Performing Column Gap Analysis



Css Grid For Visual Learners Over 40 Diagrams



Gridman Css Grid Inspector Ultra Fast



0 件のコメント:
コメントを投稿